 |
帮助列表 |
| DMS主题如何修改 | <<返回 |
1,参数详解
奥点云DMS目前的参数如下
<div class="right" id="right"></div>
var hcs_config = {
hcs_ID:'cbqappid', //应用ID,必要参数
hcs_GROUP_ID:'cbqappid_demo', //组ID,必要参数
hcs_USER_ID:"游客5419", //用户ID(昵称),必要参数
layout:{name:'defaultInner', //主题名,必要参数
conf:{
container:'right', //容器标签ID,必要参数
title:'直播聊天控件', //标题,可选参数
height:670, //高度,可选参数,默认是100%
width:348 //宽度,可选参数,默认是100%
}
}};
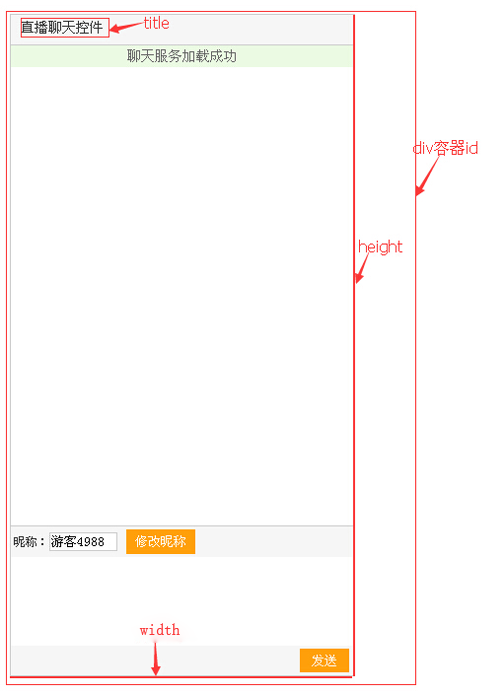
下图是对应的DMS参数图解

2,自定义主题解决方案
由于DMS主题参数有限,建议设计一个可以满足自己需求的外层div容器,把容器的id作为DMS的container的参数传入即可,例如:放在网站的右边,大小为350*680可以把div设置如下<div id="right"style=" width: 350px; height: 680px;float: right; overflow: hidden; "></div>然后传入DMS
conf:{
container:'right',//容器标签ID,必要参数
title:'鞋类欣赏讨论',//标题,可选参数
}
就可以达到相应的效果

